If you’re syncing your app calendar with a Google calendar, you can add images too using Google Drive.
Is your Google Calendar is in sync with your Minsh App? Would you like sometimes to add a picture to your events so that they look nicer on your app? You can actually do that with Google Drive and Google Calendar!
Step 1 - Upload to Google Drive
Upload your image to your Google Drive.
Step 2 - Edit your image privacy settings
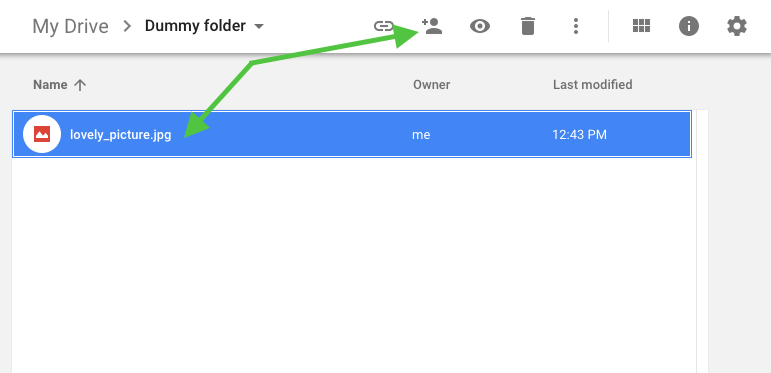
a. Select your image and click on the “Share” button.

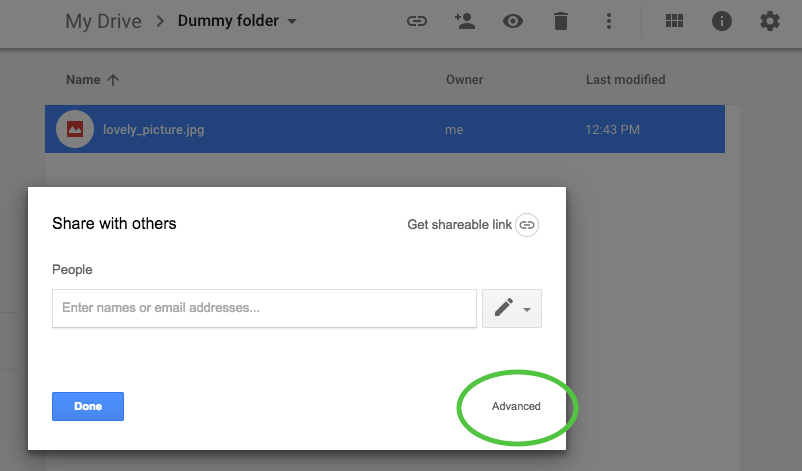
b. Click to access the “advanced” settings.

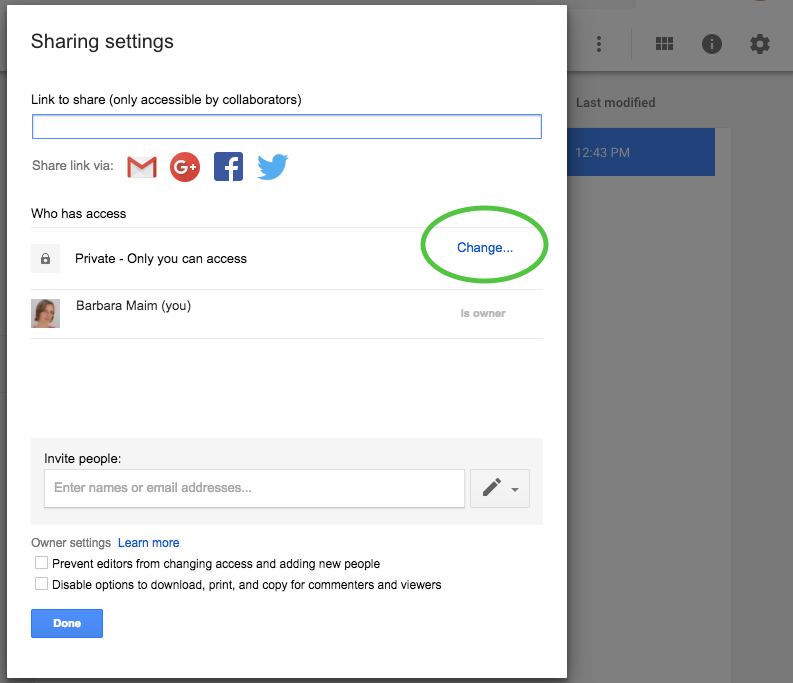
c. By default, access is private. Click on the “change” link.

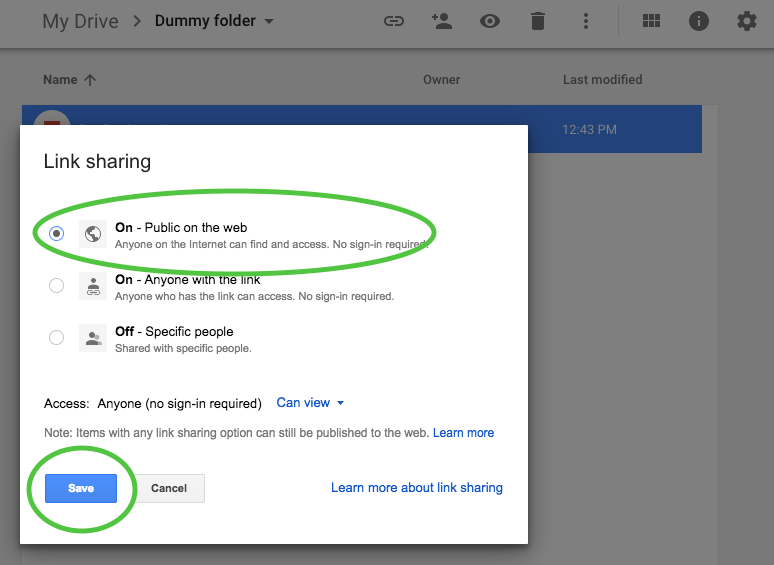
d. Select “On - public on the web” and hit “save” to make your image available to the public.

Step 3 - Attach your image to your event
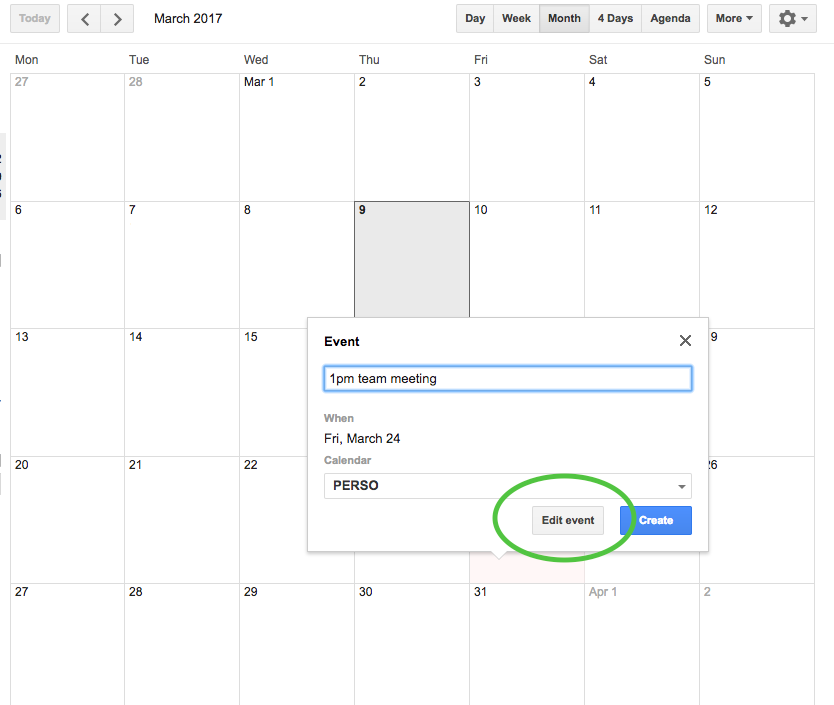
a. Go to your calendar and click on the “edit details” button.

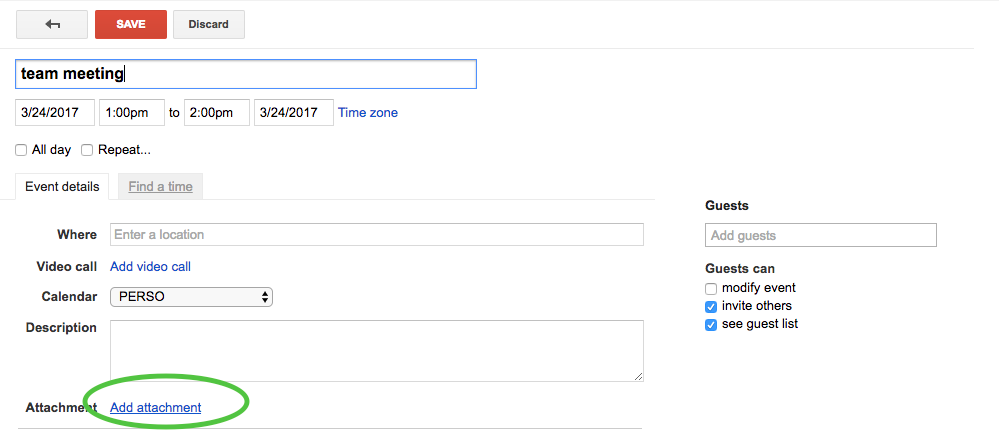
b. Click on “Add attachment” link. If this option is not available, you have to enable the functionality: from your calendar, click on the top-right cogs > Labs. Then enable “Event attachments”. If you still don’t see the “add attachment” link, check that your Google account has Google Docs enabled.

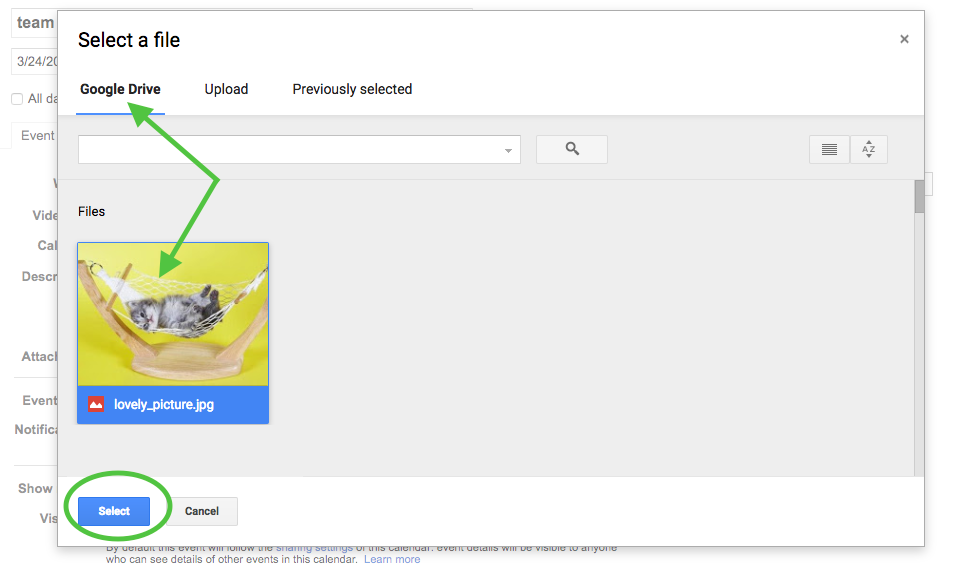
c. Select the “Google Drive” tab and choose your picture. Click on “Select”.

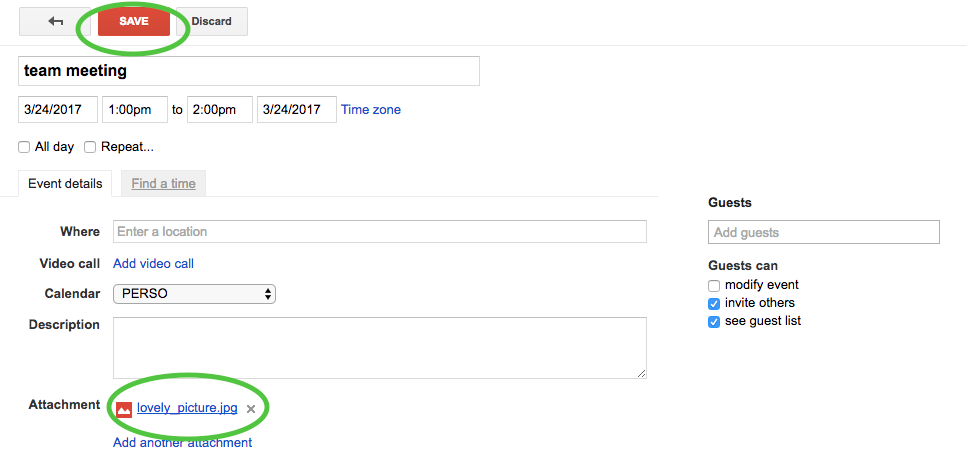
d. The name of your picture should appear as an attachment to your event. Click on “Save”.

And you’re done!
No sync yet?
If your app is not syncing with your Google calendar, learn how to do so here.