As an admin of your app, content generation can be painful, as you’re already working on original content for Facebook or Instagram for instance. To make your life simpler, we provide integrations with major social media channels.
In this article, we show you how to sync your Facebook page with your app so that new posts on Facebook magically appear in your app. The process is relatively similar with other social media channels, so feel free to try out with them and let us know if you need any help.
Overview
Zapier is a tool which allows you to create “Zaps”. A Zap is an automated process which links two different applications together. One application is used as a “trigger”, and the other one as an “action”. For instance our Zap needs to post a new message in the app whenever some content is published on the Facebook Page:
- The Facebook Page is the trigger: whenever a new post is published there.
- The action happends in the app: publish the FB Page content in it.
In the following steps, we explain step by step how to set up this Zap with a real example: we’re connecting the “Minsh” Facebook Page with the “Minsh Premium” Demo app.
Any Fees involved?
As long as there are less than 100 new posts per month on your Facebook Page, Zapier will not charge you a dime. However, if you go beyond 100 posts per month, any additional post will be queued until the end of the month unless you upgrade your Zapier plan.
Requirements
For this integration to work, there are a few prerequisites:
- You need to be an admin of the FB Page
- You need to be an admin of the app
- You need to know your Minsh API endpoint (just ask us if you don’t know)
- You need an account on Zapier (it’s free!)
Are you ready? Let’s get started!
1. Get invited
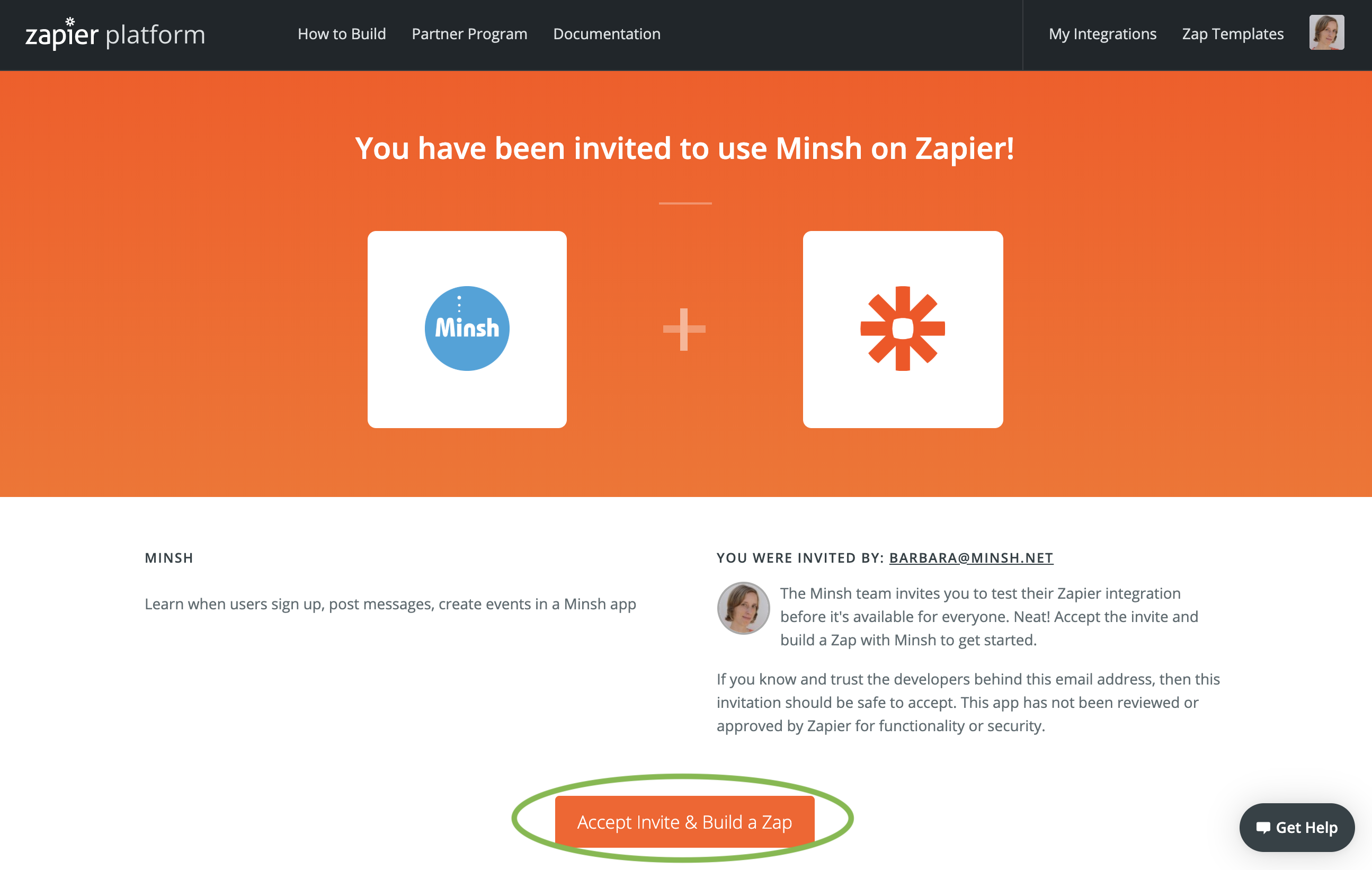
To use Minsh in Zapier, you need an invitation. Please click here to get one. Then, click on the “Accept invite and Build a Zap” button.

2. Make a Zap!
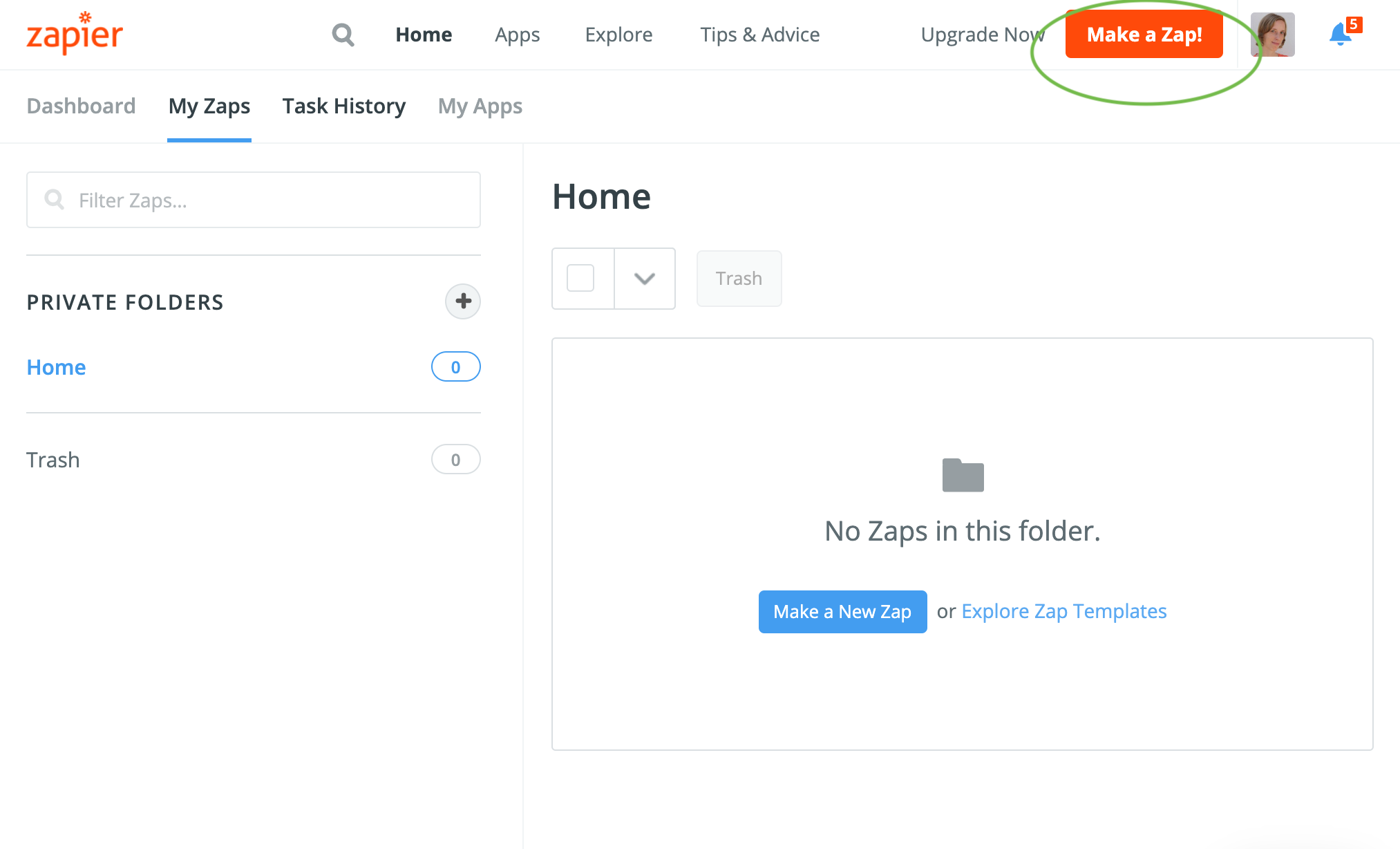
Congratulations! You now have access to Minsh through Zapier! Click on the “Make a Zap!” button at the top-right of the page to set up your first Zap.

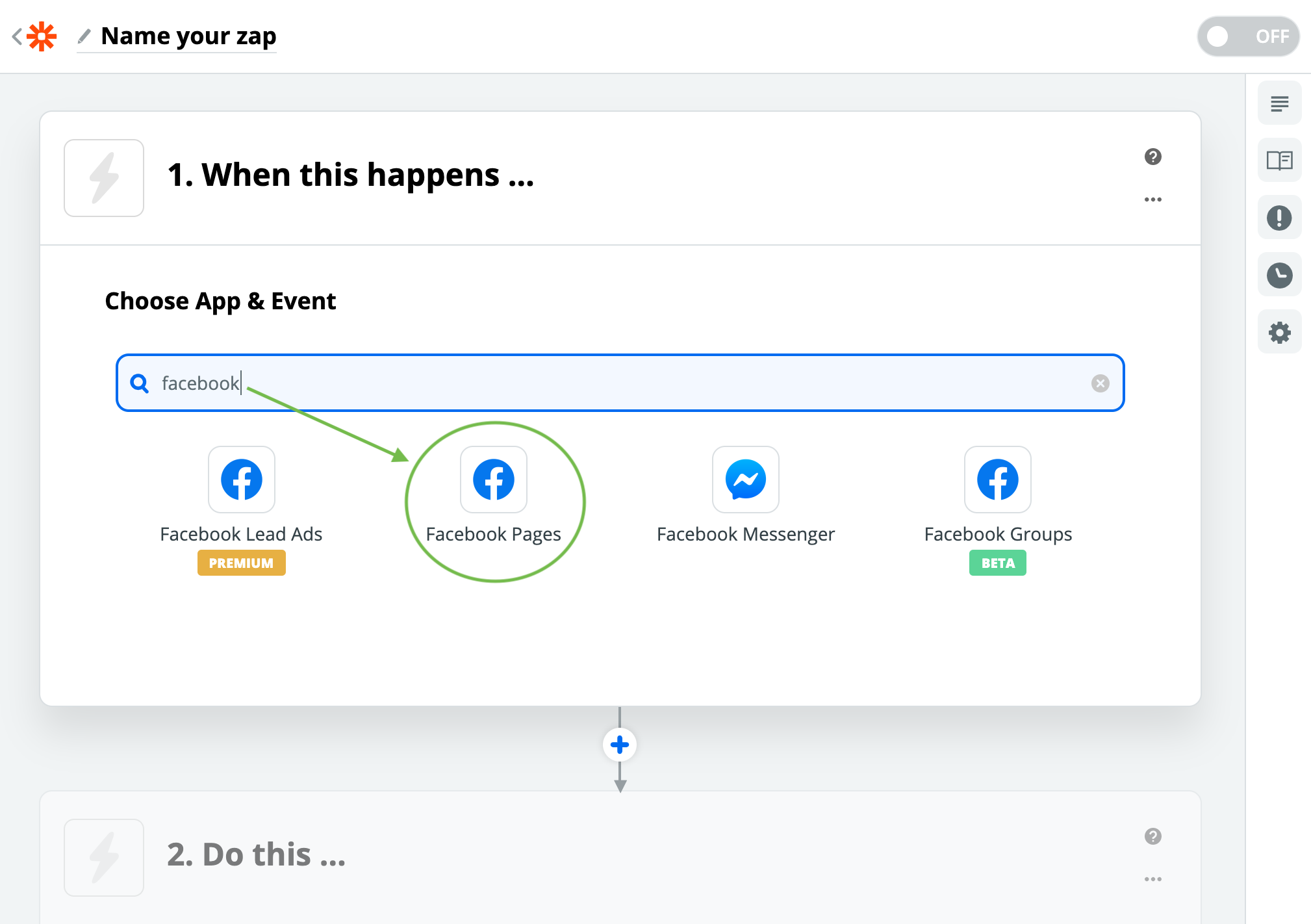
3. When this happens …
Time to set up the “trigger”. Type “Facebook” in the search input and click on the “Facebook Pages” application.

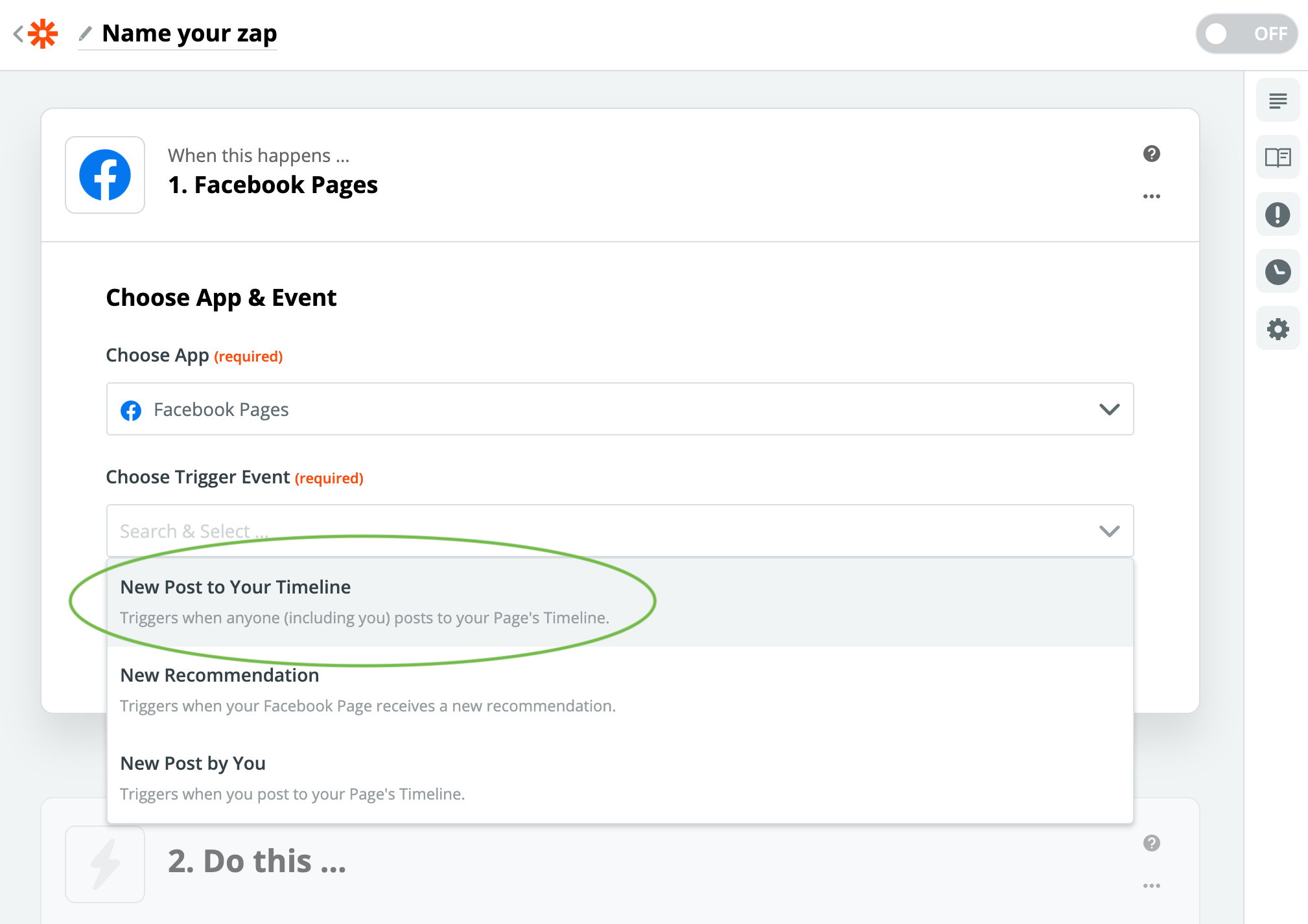
4. Choose Trigger Event
Zapier can handle several triggers in a Facebook Page. The one we are demonstrating in this tutorial is “New Post To Your Timeline”. If you see another trigger which seems more appropriate to your use case, feel free to use it. Click on the trigger, then click on “Continue”.

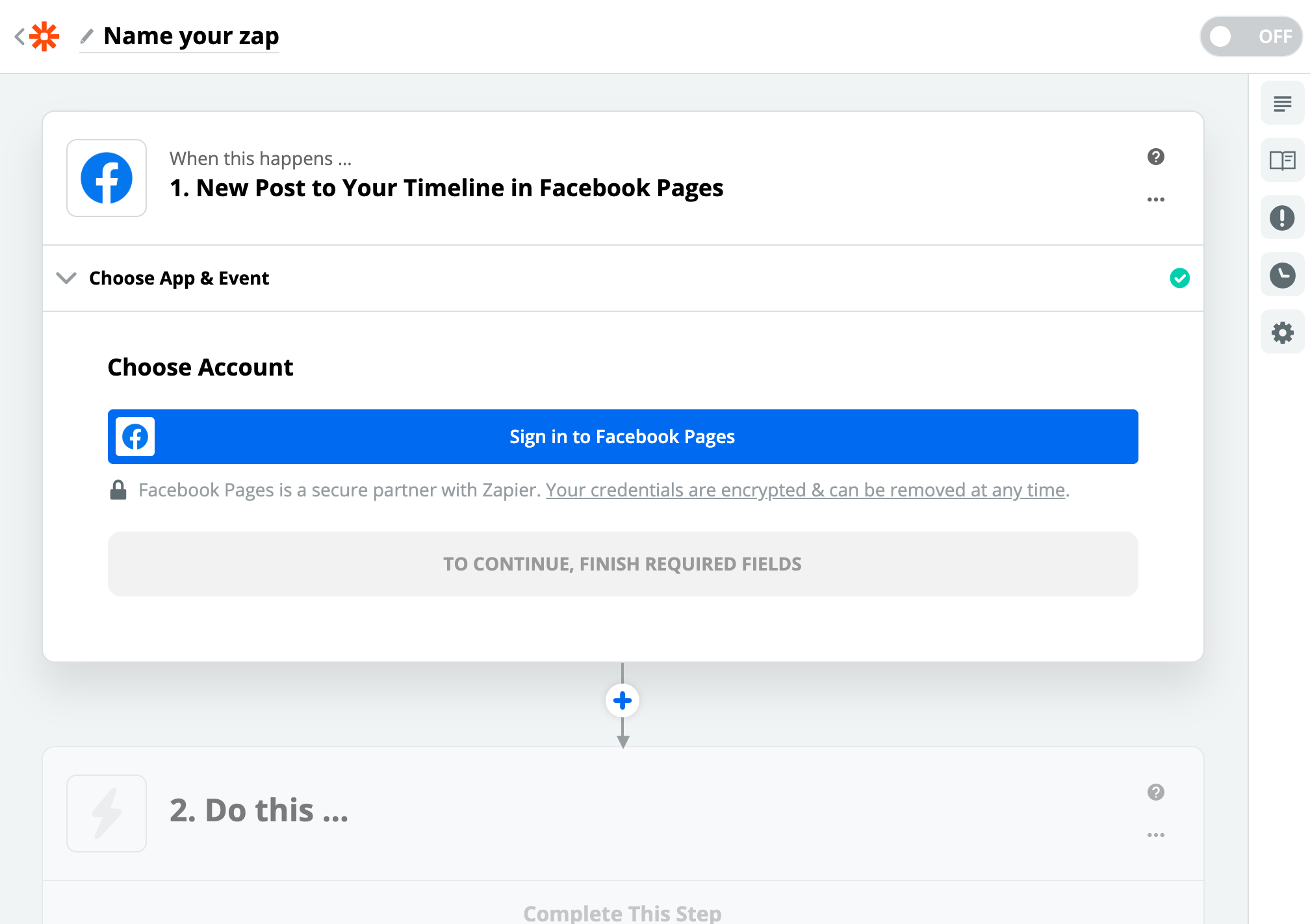
5. Choose FB Account
If you’re not yet logged in on Facebook, click on the “Sign in to Facebook Pages” button and enter your Facebook credentials

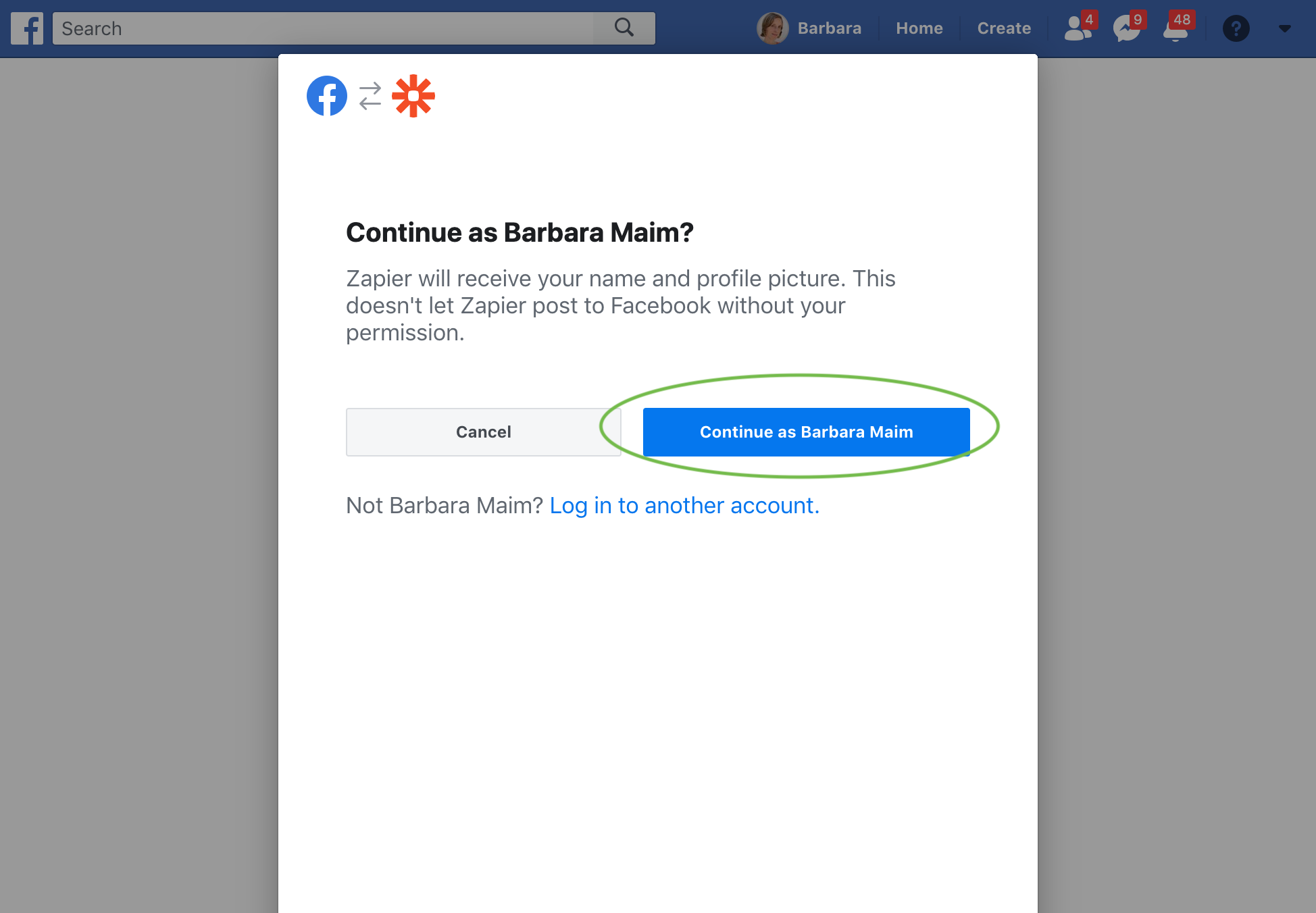
6. Continue
Make sure you’re connected with the correct user account on Facebook: this user needs to have admin rights on the Facebook Page. Click on “Continue” when prompted by Facebook.

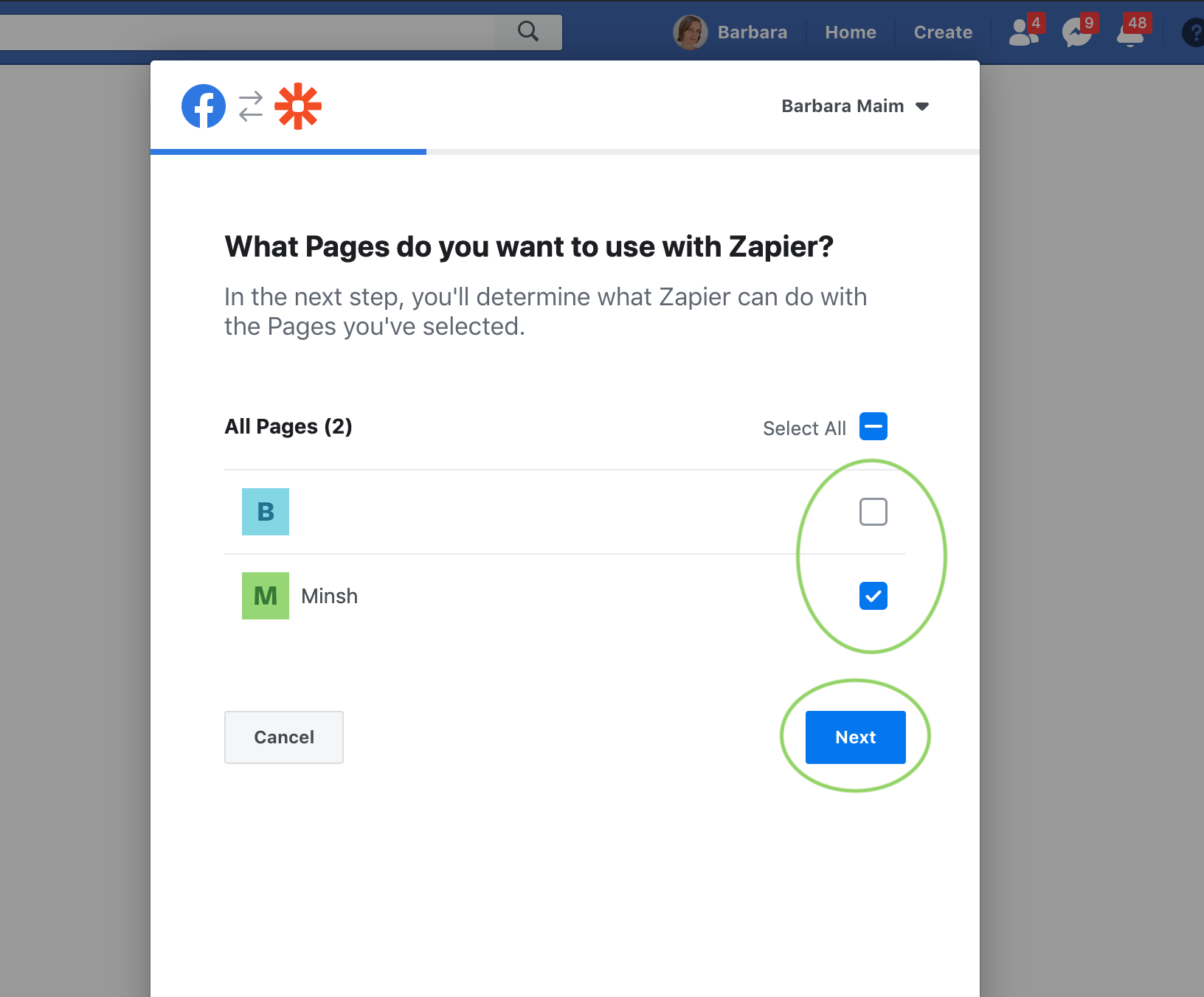
7. Select Facebook Page
If you have several Facebook Pages, Facebook prompts you to select which Page(s) you want to connect to your app. Select the appropriate Page(s) and click on “Next”.

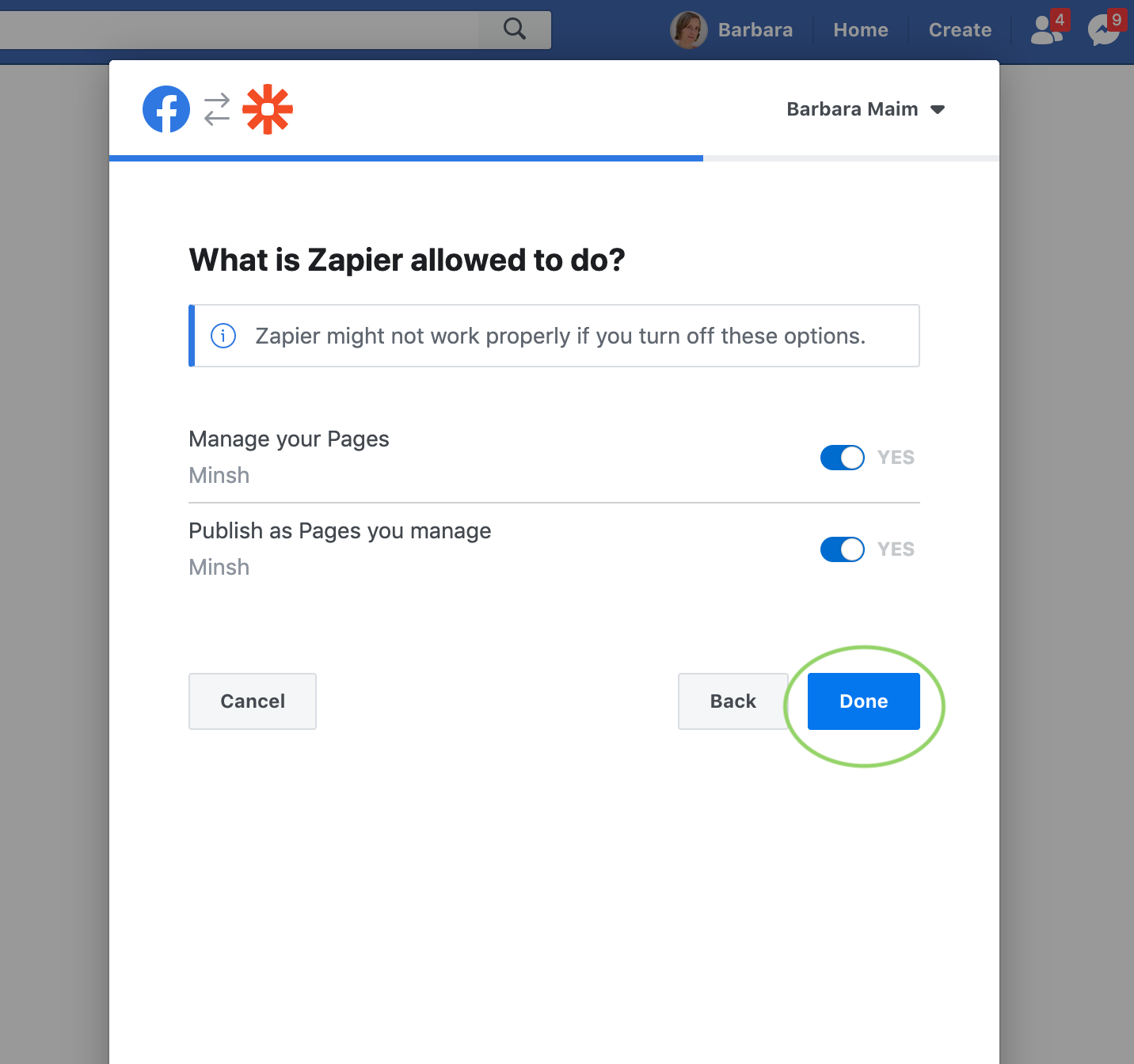
8. Give proper rights to Zapier
Last step on Facebook is to give the appropriate rights to Zapier. Indeed, for Zapier to read your Facebook Page content, it needs access to it. Make sure all switches are set to “YES” and click on “Done”. Click on “OK” and you’re done with the Facebook part.

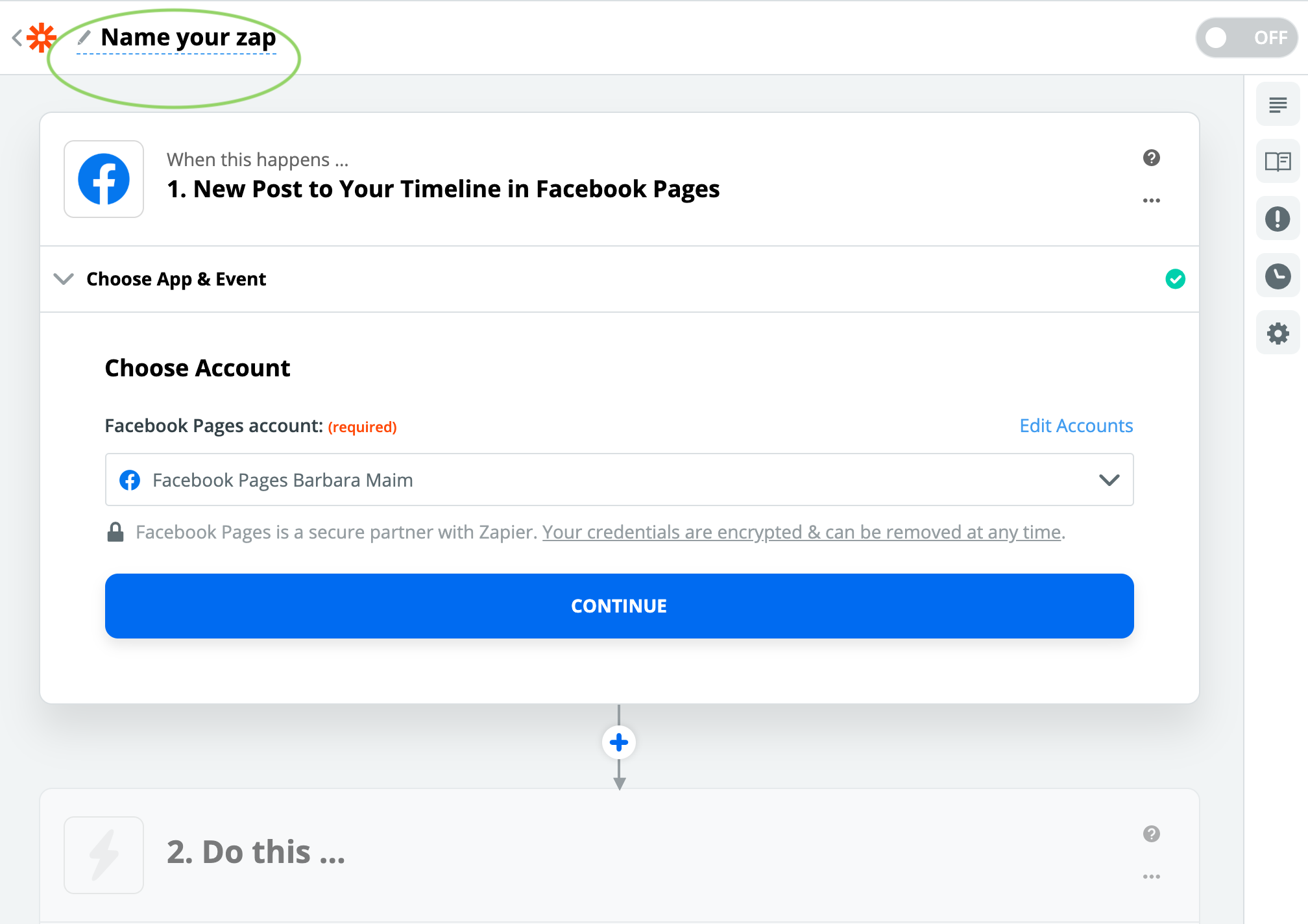
9. Name your Zap
Back to Zapier, let’s give a name to your Zap. You can do so by clicking on “Name your zap” at the top-left of the page.

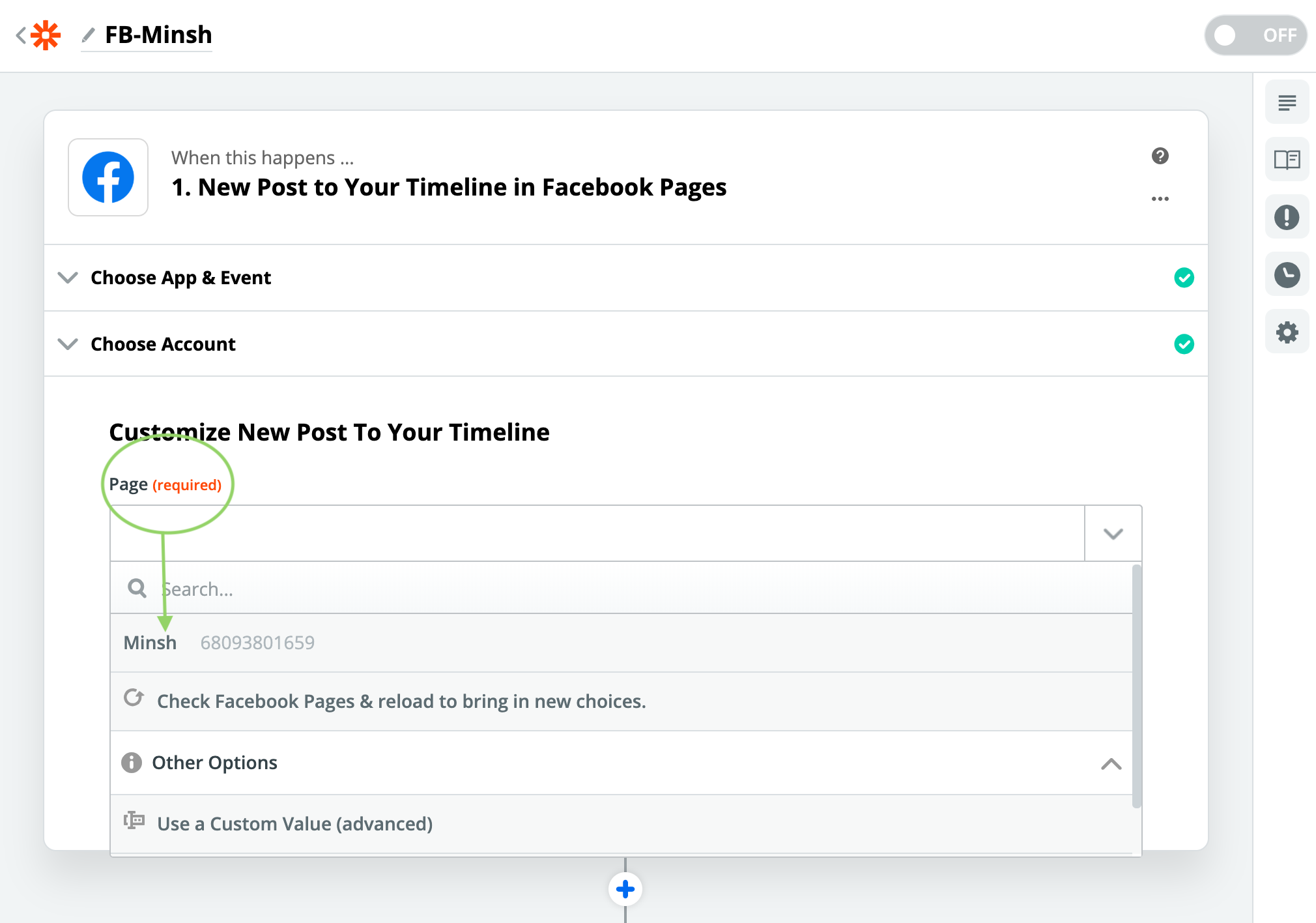
10. Connect Zapier to Facebook Page
We’re not done with the trigger yet. Steps 5 to 8 allowed you to give Zapier the proper access to your Facebook Page, but we still need to tell Zapier what to do with that. Click on the “Page” input. Now that Zapier has access, the name of your page should appear in the dropdown menu. Select it and click on “Continue”.

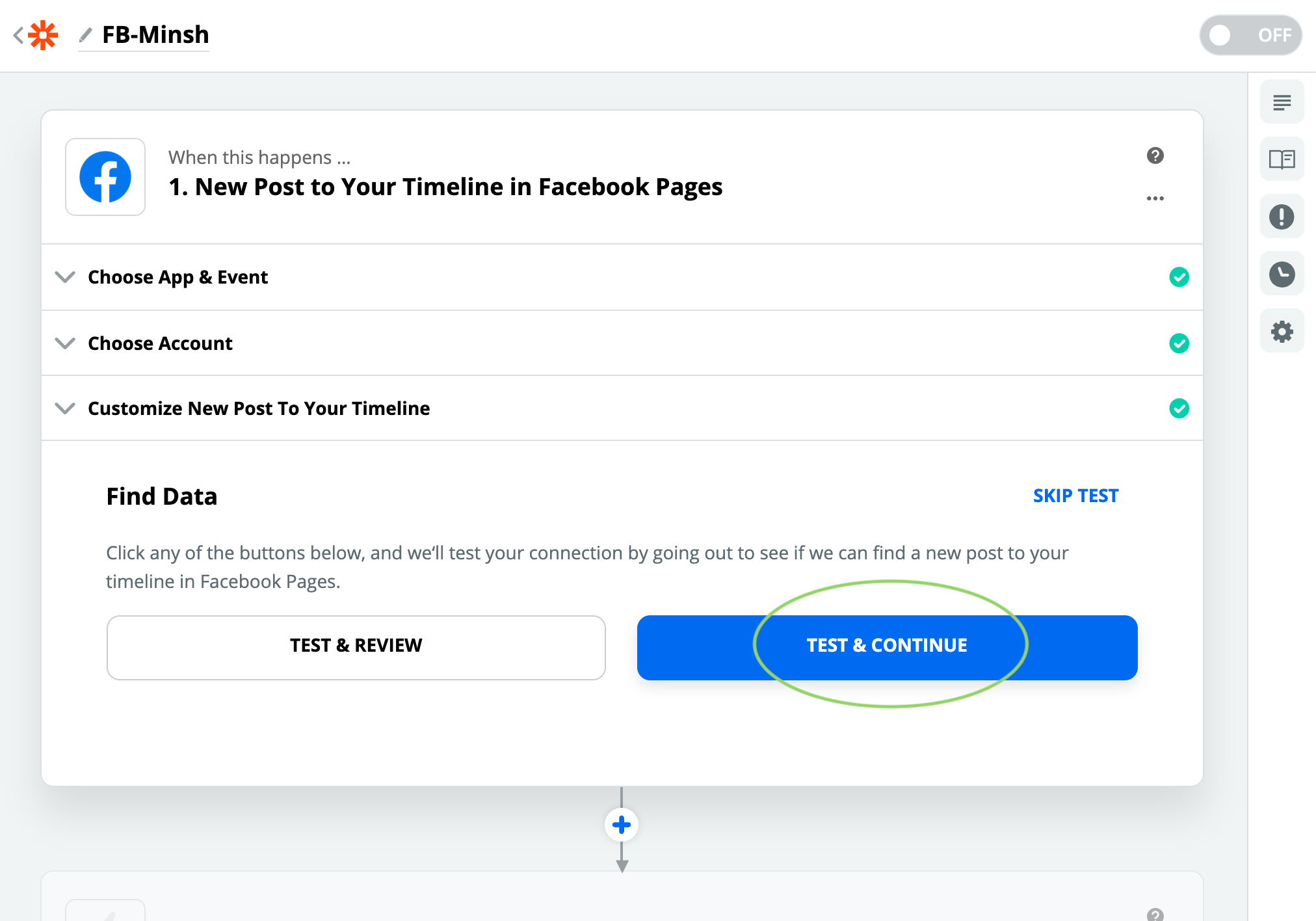
11. Test and Continue
Click on “Test and Continue” to allow Zapier to pull some sample posts from your Facebook Page. It will help you at a later stage to test your Zap.

12. Do this…
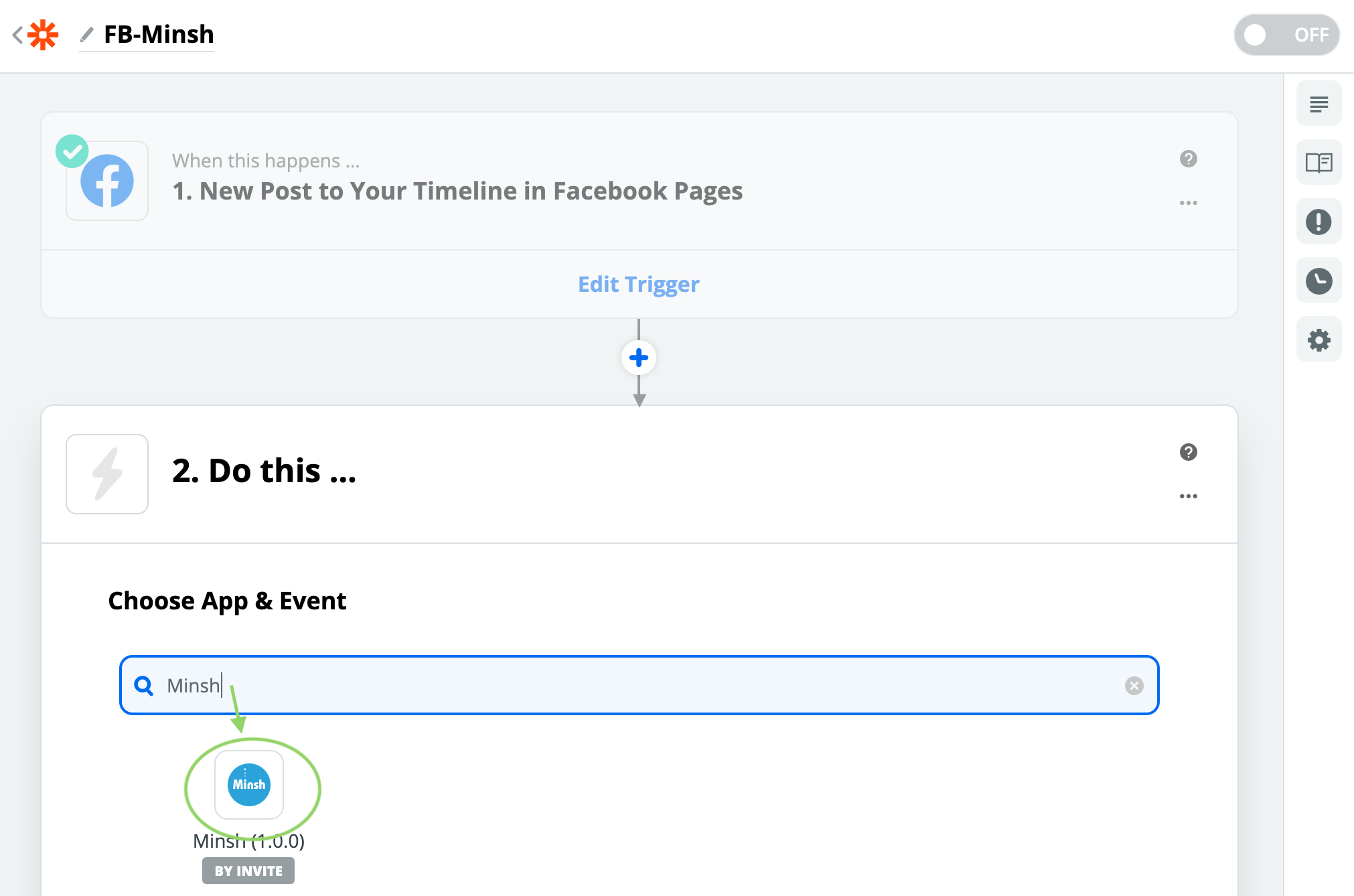
Trigger is ready! Time to set up the action. Search for “Minsh” and select the app. If you’re not able to find it, you probably missed Step 1. No worries. Just go back to Step 1, click on the invitation link and refresh the page.

13. Choose Action Event
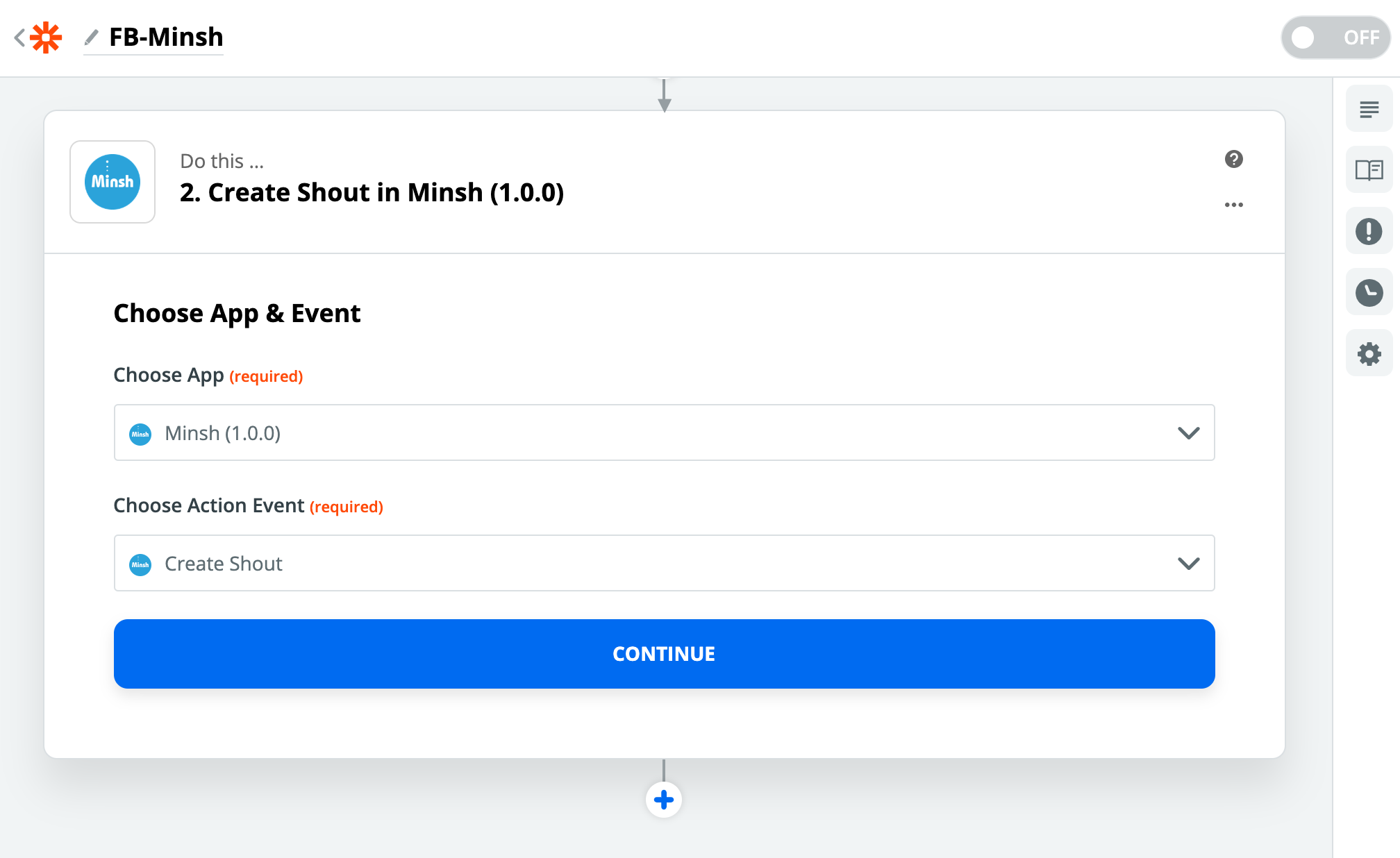
Click on “Choose Action Event” and select “Create Shout”. Click on “Continue”.

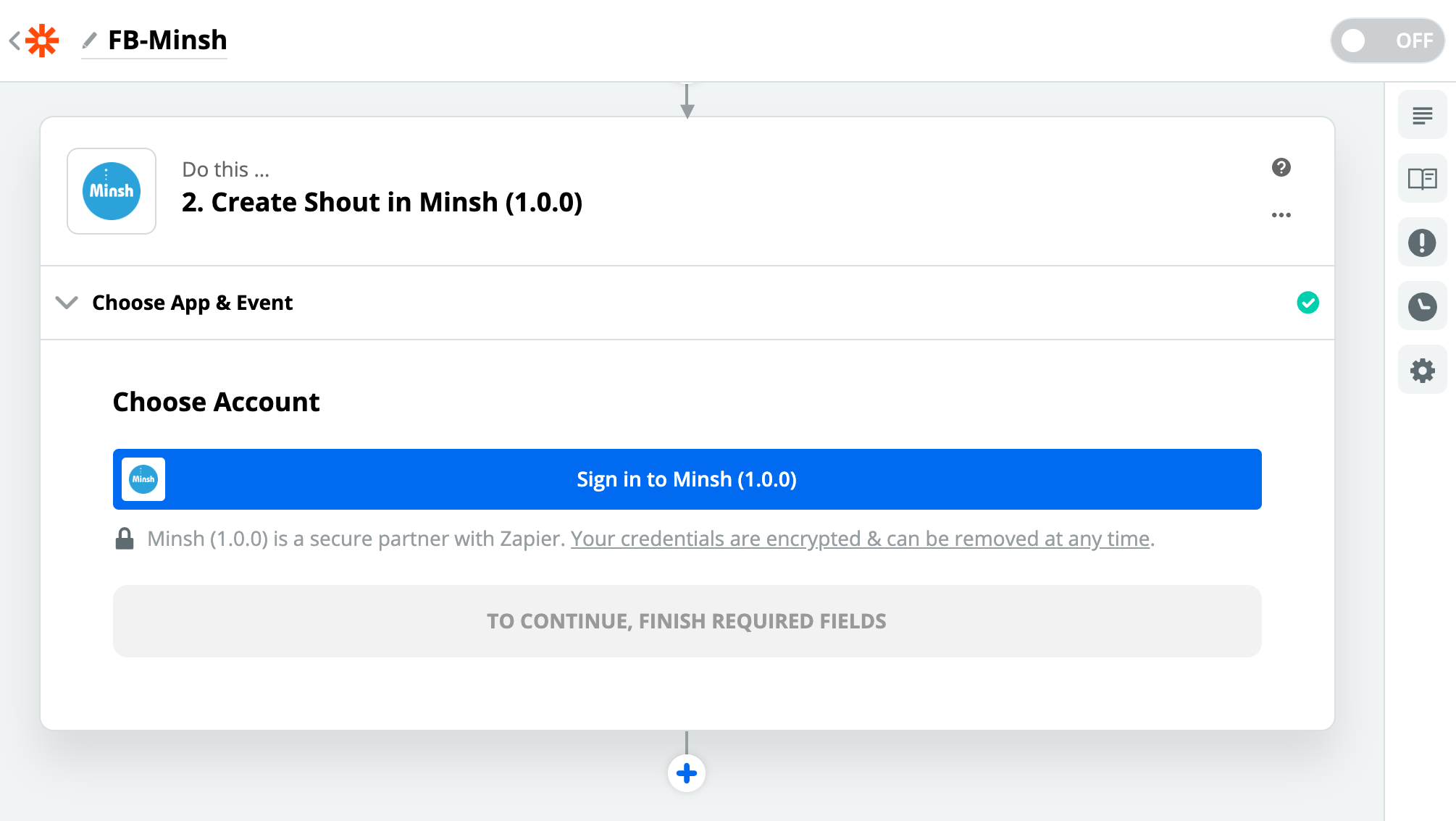
14. Choose Account
Click on “Sign in to Minsh”.

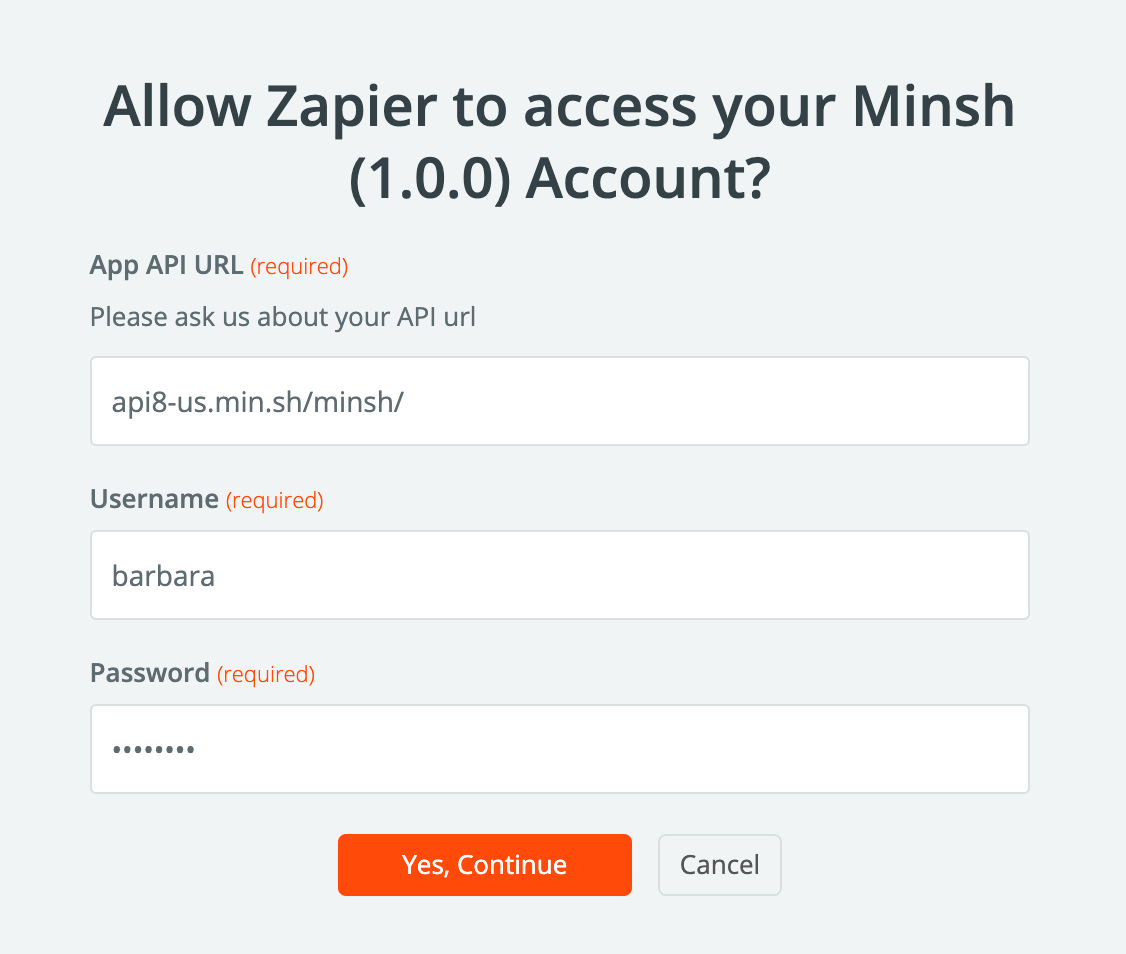
15. Configure Minsh App
Zapier needs to know how to post a message on your app, and with which user account. First, enter your app’s API endpoint. If you don’t know it, just ask us and we’ll send it to you. Second, enter the username and password of the admin who will be posting on behalf of Facebook. Click on “Continue”.

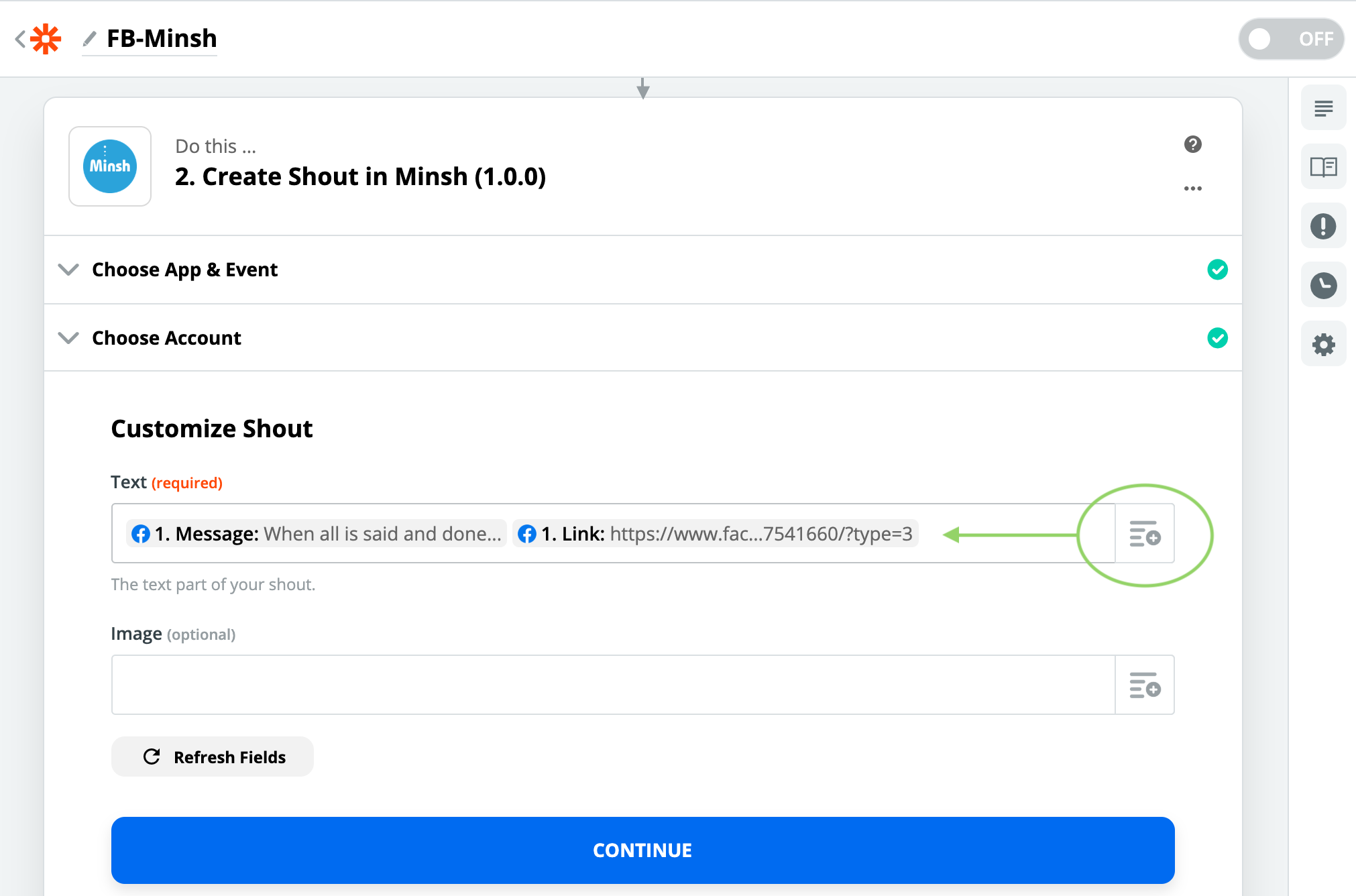
16. Customize Shout
You can customize the posts coming from your Facebook Page so that they appear in a certain way in the app. For instance, you can add a “- synced with Facebook” note at the end of every post. Here, we offer you some recommendations, but feel free to adapt your post to your needs:
- Click on the right-side button of the “Text” input
- Select “Message”
- In the “Text” input, add a white space after the “Message”
- Click again on the right-side button of the “Text” input
- Select “Link”
- Click on “Continue”

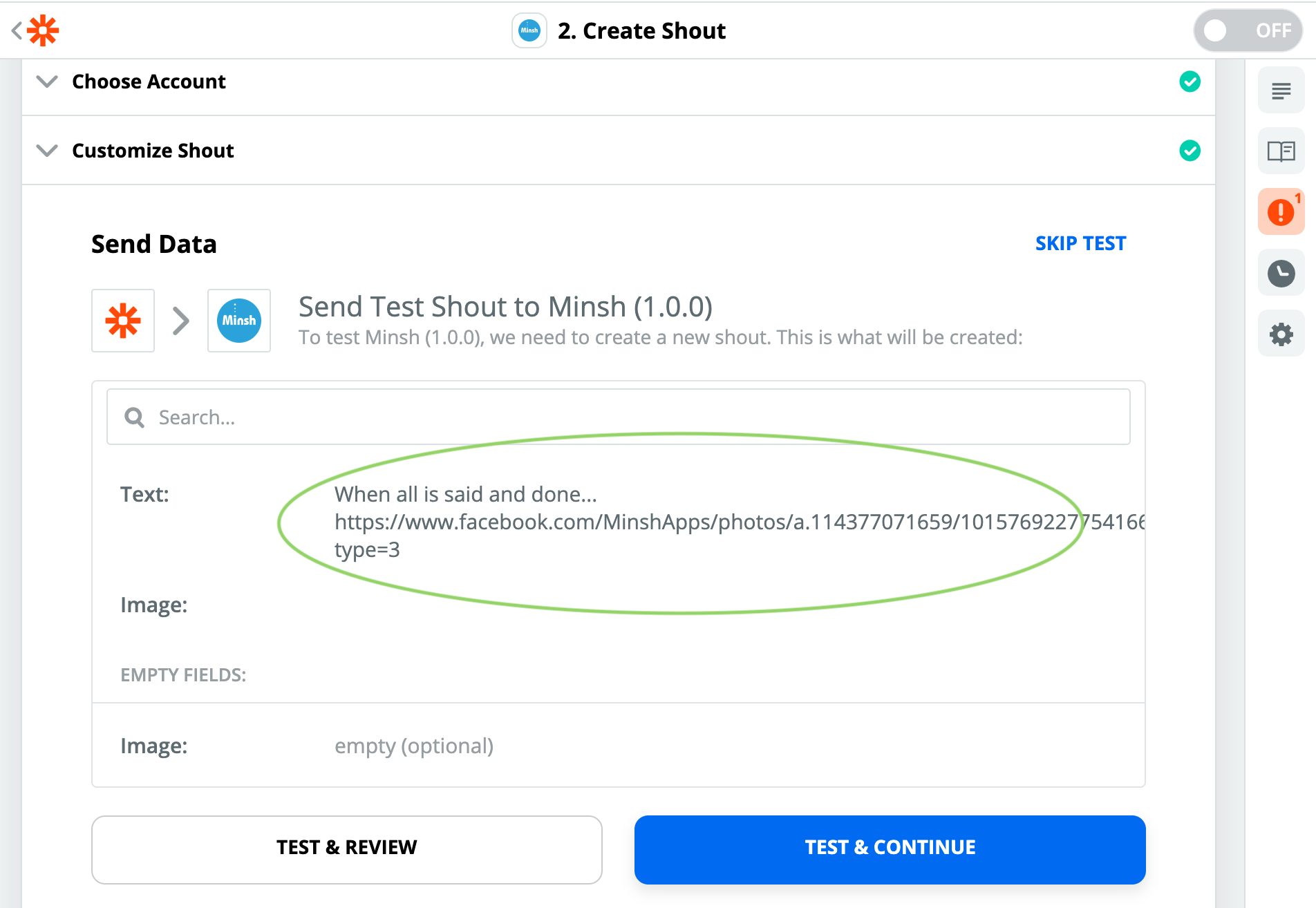
17. Send Data
WARNING! This step will actually publish one of your most recent Facebook posts into your Minsh App!
The selected Facebook post is one of the samples Zapier pulled at Step 11. You can preview the content in the window. If you’re comfortable with this, click on “Test and Continue”. If you’d rather have a different Facebook Post published into your app, go back up into the Facebook Page configuration (see Step 11) and select another sample.
Once you’re comfortable, click on “Test And Continue”.

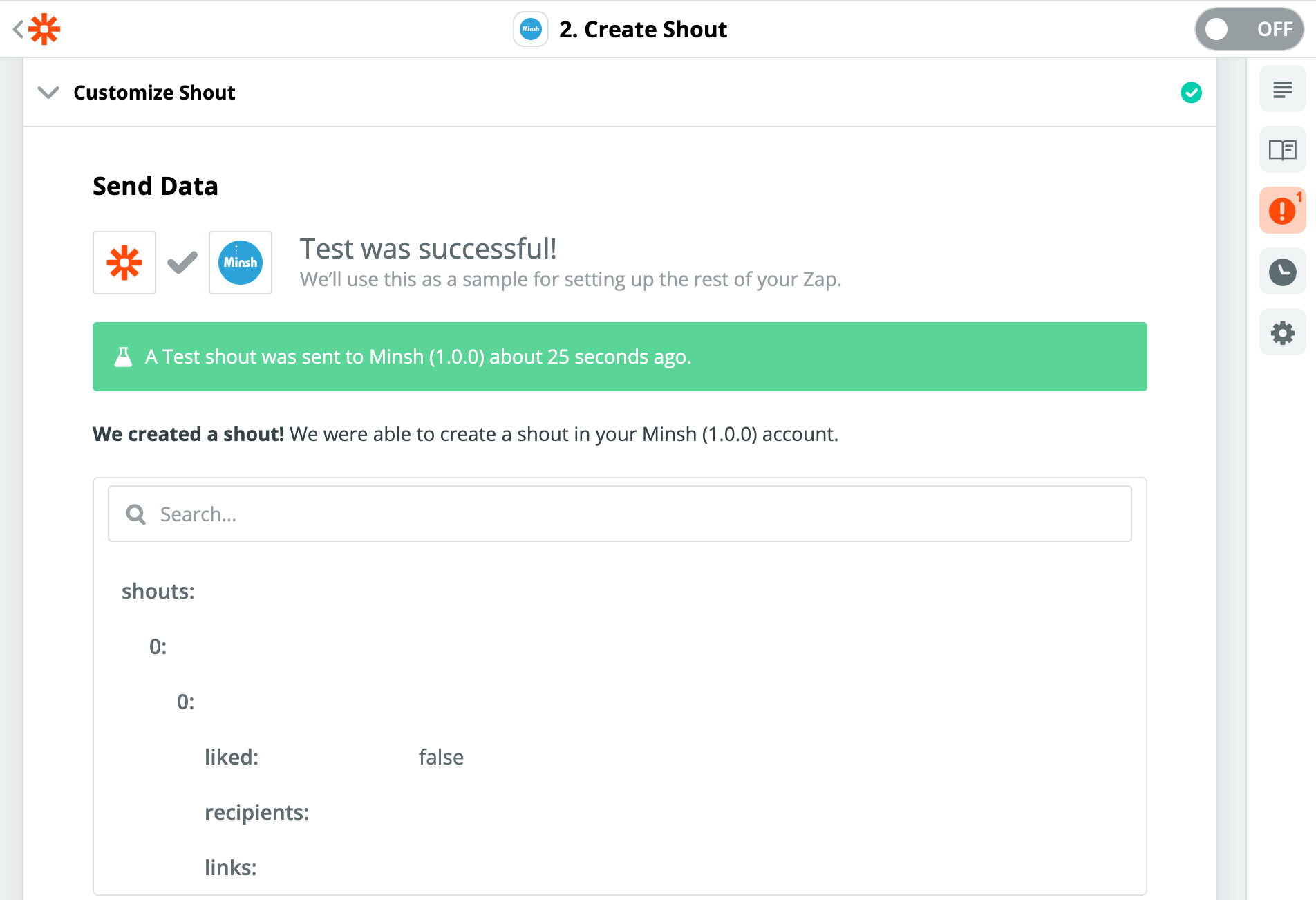
18. Check
If everything went well, a success message is displayed at the top of your window.

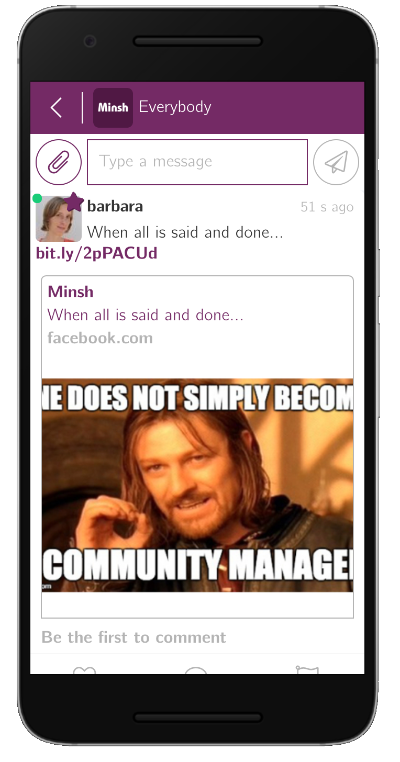
Open a new page on your browser and visit the web version of your app. Check that the post indeed is there. If you’re not happy with how it looks, go back into Zapier and edit the post as you wish (Step 16). Beware! You’ll have to test again your changes and that will trigger a new post into your app!

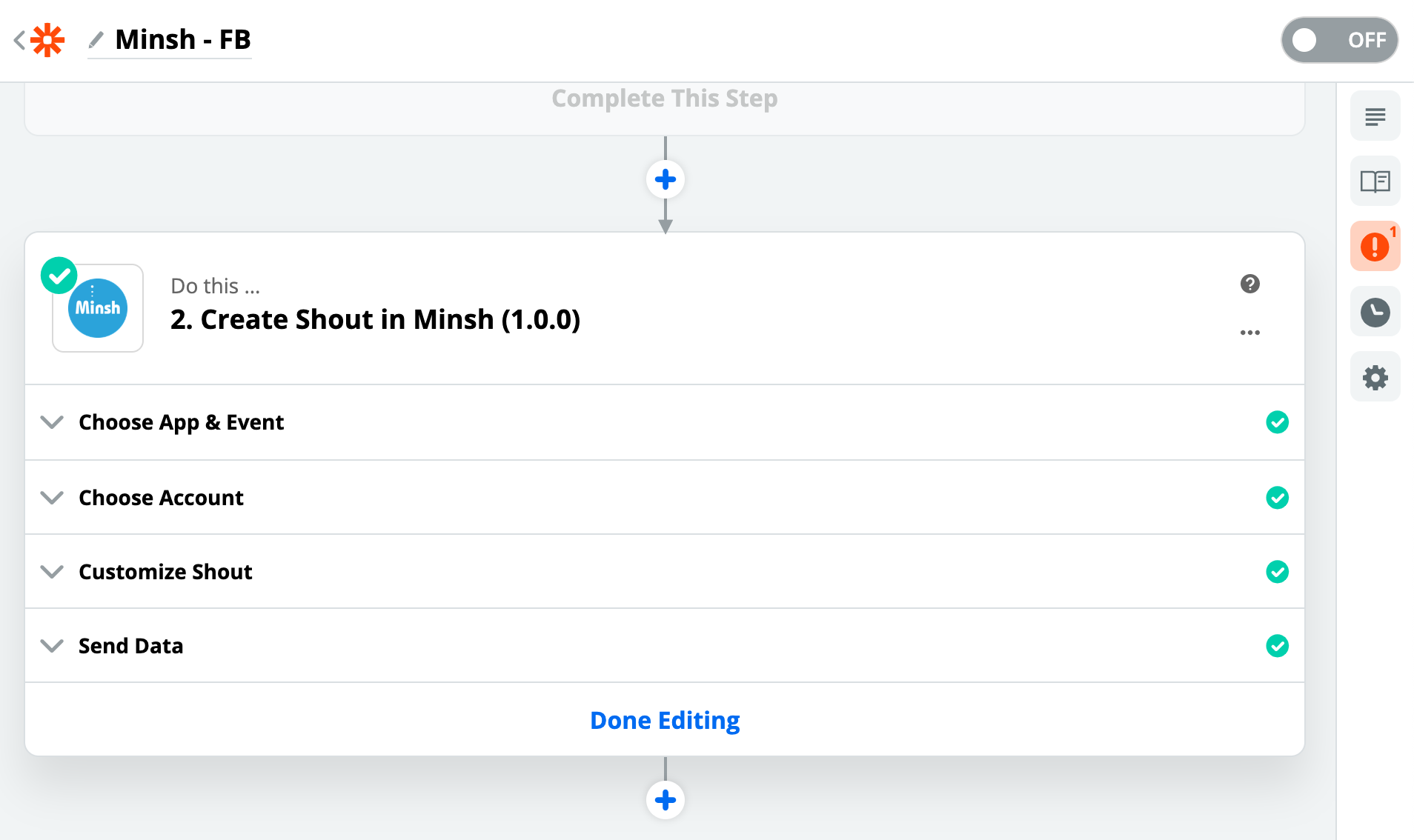
19. Done Editing
Go back to Zapier and scroll to the bottom of the page. Click on “Done Editing”.

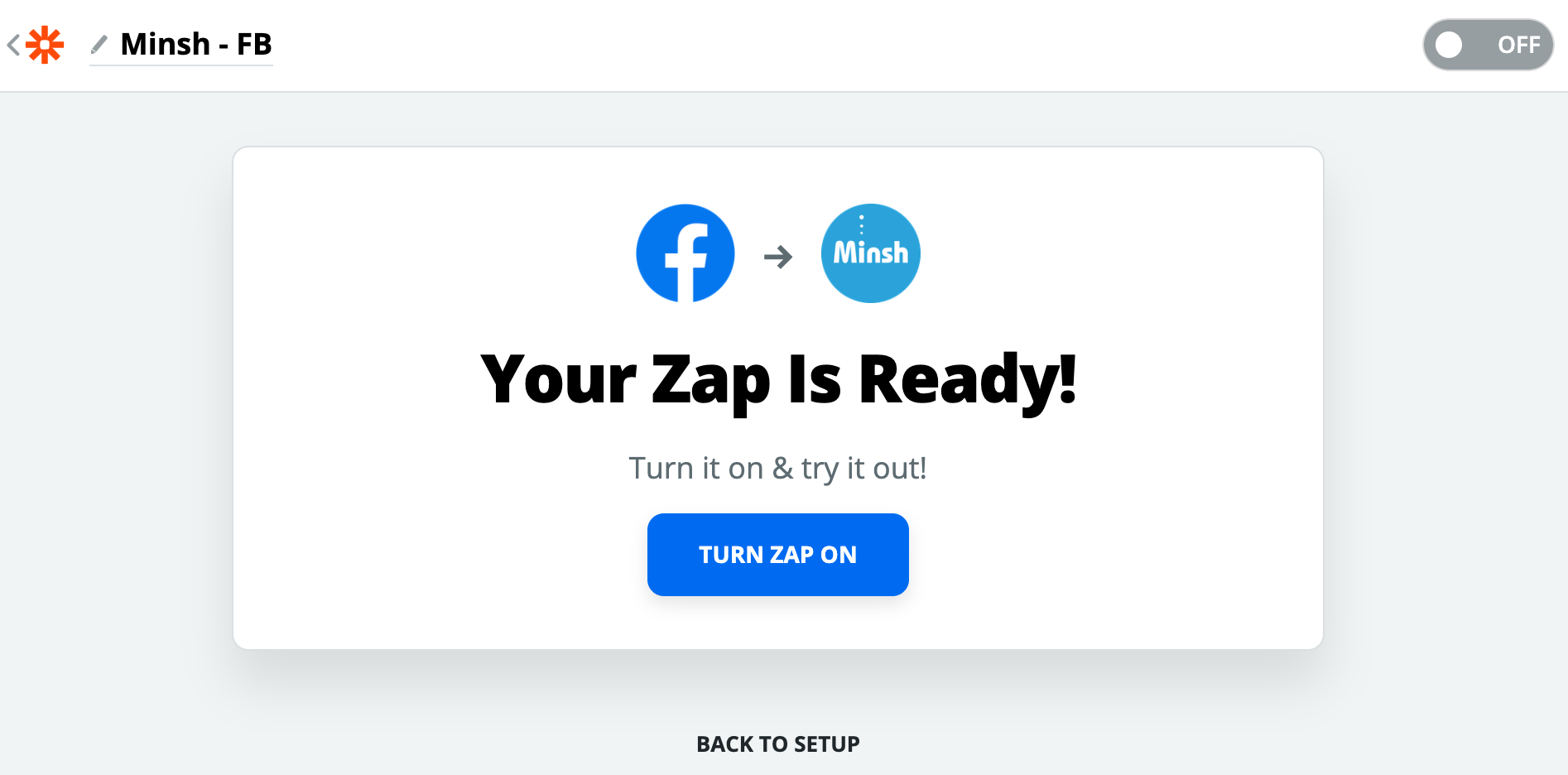
20. Turn On
Click on “Turn Zap On” and you’re done! As soon as this Zap is switched on, it checks every 15 minutes if there are any new posts in your Facebook Page and automatically adds them to your app.